Desde hace tiempo viene con fuerza el nuevo formato de imagen, en código abierto, WebP que apunta a ser el sucesor del formato .jpg .png e incluso .gif, ya que permite almacenar secuencias de imágenes.
Este nuevo formato, reduce considerablemente el peso de cada imagen, agilizando así los tiempos de carga, tan importantes en la experiencia de usuario para dispositivos móviles, además, como el formato PNG, puede incluir un canal alfa para las transparencias.
El formato WebP tiene soporte nativo en los navegadores web más conocidos como Chrome, Firefox, Edge y Opera. Su principal desventaja es que no cuenta con soporte para los principales programas de edición de imagen, por lo que necesitaremos de plugins o aplicación externas para poder crear imágenes y editarlas en este formato. Pero vayamos por partes y conozcamos un poco más sobre este nuevo formato y sus características.
El nuevo formato WebP permite una reducción en el tamaño de las imágenes hasta un 34% respecto a los formatos JPEG y PNG
Características del formato WebP
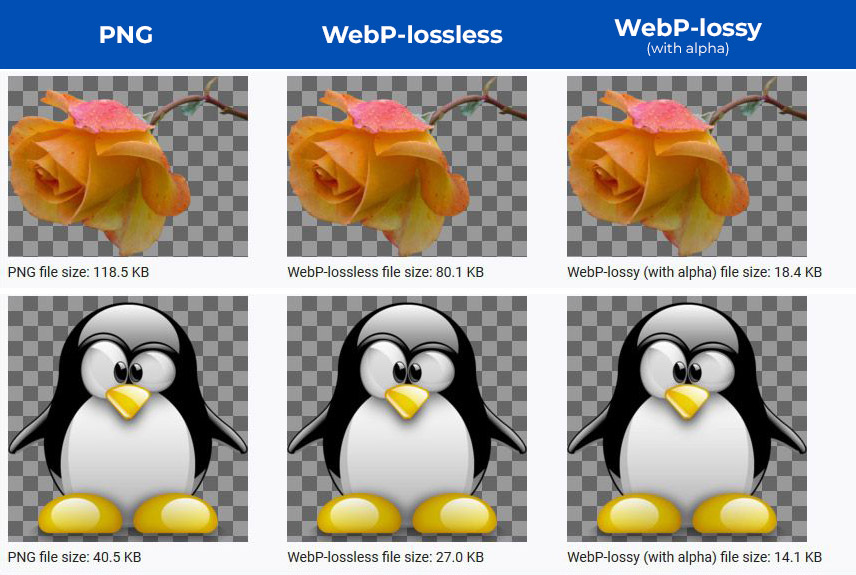
En la siguiente imagen se puede ver comparar la calidad de una imagen y su peso en el formato .png que hemos estado usando hasta ahora y en formato WebP con y sin canal de transparencia.

El algoritmo de compresión de WebP fue creado por Google en 2010 y está basado en la codificación del formato de video VP8 y RIFF como formato contenedor. Sustenta tanto compresión con pérdida como sin ella.
Este formato de archivo está basado en la predicción de bloques. Cada bloque se predice a través de los tres bloques superiores y un bloque de la izquierda. Hay cuatro modos básicos de predicción de bloques: horizontal, vertical, DC (para un solo color) y True Motion.
Sus desarrolladores señalan que permite una reducción en el tamaño de las imágenes hasta un 34% respecto a los formatos JPEG y PNG, manteniendo su calidad. El tamaño máximo en pixeles de una imagen en este formato es de 16383 x 16383.
Crea y edita imágenes en formato WebP
En internet existen muchas herramientas que te permiten convertir una imagen a este nuevo formato. Con esta app puedes convertir cualquier archivo de imagen a WebP en 3 sencillos pasos. Puedes descargala a través de este enlace.
Pero el problema nos lo encontramos cuando necesitamos editar una imagen en formato WebP y programas tan populares como Photoshop no nos permite hacerlo, para ello debemos hacer uso de este plugin muy sencillo de instalar.
¿Es un buen momento para implantar el formato WebP en mi web?
Como hemos comentado anteriormente este formato tiene un buen apoyo por parte de los navegadores web actuales, pero si tu proyecto necesita funcionar en navegadores web antiguos, como el tedioso Internet Explorer de Windows (ahora Edge) no sería muy recomedable hacer uso de él.
Existen varios métodos para averiguar si el navegador donde se muestra la web es compatible con el nuevo formato de imagen de Google, entre ellos está el uso del plugin de Javascript Modernizr, o la etiqueta HTML que te permite mostra contenido alternativo con un orden de prioridad (En esta web puedes conseguir más información y ver como trabaja la etiqueta)
Conclusión
Con esta información sobre el nuevo formato WebP hay razones suficientes para comenzar a usar este formato en detrimento de los populares .jpg y .png. Además siendo Google su creador el uso de este formato beneficiará el posicionamiento en buscadores.
Si quieres saber más sobre el formato WebP puedes visitar su sitio oficial a través de este enlace.