What can I find in this article?
Welcome office automation partner! If you have decided to read this article is because you want to know:
- 1. The differences between JPG and PNG formats.
- 2. When it is preferable to use each format.
- 3. Which is the best to use on your website.
- 4. Bandings and bits in JPG and PNG formats.
To be clear about ALL the concepts, you only have to read this article to the end.
These formats are, according to the dictionary, image compression formats, so let’s see what characterizes them and when it is best to use each one on your website.
And since knowledge doesn’t take up space and must be shared, Offiwiz tells you everything we know about the subject.
Stay!

1. Differences between JPG and PNG
1.1 What is a JPG?
JPG is a LOSSY image compression format, meaning that it loses quality every time you reduce its size.
It is quite possible that you have hundreds of JPG files on your computer and you haven’t thought about “how much they weigh”, so if so, take a look at them!
In JPG files, using an image editing program, you can choose how much you want to reduce the image so that it weighs less: if you reduce it too much, the file will weigh less, but its quality will be reduced.
You should know that the loss of quality is accumulative: if you compress the image and then decompress it, it will have already lost quality, and if you repeat the process, the image will progressively lose quality.
How is compression performed in JPG?
The compression is not performed randomly, this reduction calculates the pixel value. This format is specially designed for the compression of digital and photographic images (it is the standard format for digital cameras).
It is one of the most widely used formats for web pages because it is lightweight and compatible with most programs and platforms.
JPG supports CMYK and RGB colors, as well as grayscales, and is capable of storing information on more than 16 million different colors.
Its acronym stands for Joint Photographic (Experts) Group.
It is important to know that if you find yourself with a JPG or a JPEG you will be dealing with the same compression format.
The difference is that: JPG files correspond to PC or Windows files, whose file extensions only allow three characters, while JPEG files are used in MAC.
This file type is NOT recommended if the image is a logo or an image with text, as the loss of quality will be very considerable. JPG does not support transparency, which means that if the image has no background, a white background will automatically be added.
1.2. What is a PNG?
Unlike JPG, PNG is a lossless compression format.
Its acronym stands for Portable Network Graphics and it was originally created to overcome the defects and deficiencies of the GIF format.
One of the most oremarkable features of this format is that, unlike JPG, PNG DOES support transparency.
PNGs are the best format for images without background, images containing text and logos.
We also include in this category line drawings, which will have much better quality in PNG than in JPG.
Therefore, it is worth saying that PNG is the most commonly used format for the web and online when you want to maintain a very high quality.
We also note that it is usually used for images that are not too large.
There are two types of PNG files:
- PNG 8: has color limitation, but the file weight is very small (similar to GIF).
- PNG 24: no color limitation, but the size on disk will be bigger.
Difference between PNG-8 and PNG-24 formats
The difference between PNG-8 and PNG-24 lies in the colour depth for each channel (if we work in RGB mode the image will have 3 channels: Red – Green – Blue).
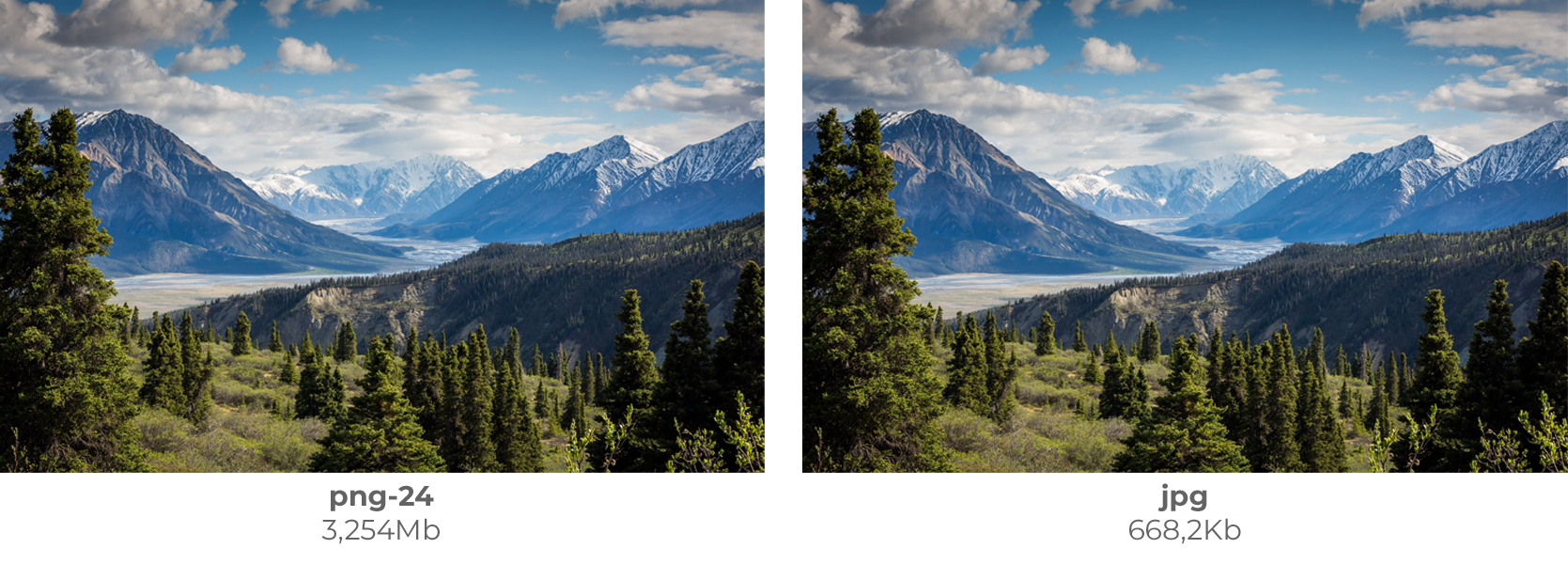
With the PNG-8 format we limit the number of colours to 256. For the image we are using as a sample it is more than enough, however on other occasions it will be better to use the PNG-24 format as we have up to 16.7 million colours available.
On the other hand, for photographs where it is impossible to count the number of spot colours, as it would be a huge amount, the best option is to choose the JPG format, the PNG format would be very heavy.
Let’s look at an example:

In this case the PNG-8 option would be unfeasible, as reducing the colour limit to 256 colours would significantly affect the quality of the image.
Although this format (PNG) can be used for photographs, the size will be much larger than in JPG and the file will be very heavy.
2. When to use JPG and when to use PNG.
JPG format:
- JPG features compression WITH loss of quality.
- It is ideal for large images that, after reduction, still have acceptable quality.
- It does NOT support transparencies.
- Especially used for digital and photographic images.
- Lightweight files.
- Supports CMYK and RGB.
PNG format:
- PNG features compression with NO loss of quality.
- Ideal for images without background, images with text and logos or line drawings.
- High quality but returns much heavier files than JPG.
- DOES support transparencies.
- It does not support CMYK, so it is not useful for digital printing.
3. JPG or PNG: Which is better for your website?
Choosing the most appropriate image format for your website requires a thorough understanding of your needs in this regard. Therefore, the extension you choose to optimize an image has all its justification in the use you will make of it.
Therefore, it is necessary that you define what type of image you are dealing with, and thus, be able to select the most convenient format for your website.
You must take into account that during the construction of a portal many images are used for different purposes: photos, icons, logos, etc., and in this sense, each one must have the most appropriate format for the correct functioning of your Web.
Below, we give you the best indications, so that you can choose when it is more convenient to use one format or another.
3.1 When to use JPG on your website?
If you are dealing with icons and graphics, you should use PNG. It is the best format for uploading photographic images to your website.
If you have images from your camera, they are usually very heavy.
You should not upload them directly to your website, you must first reduce their weight if you do not want the loading time of your web page to be excessive.
We recommend that you compress these images to 300/400KB, for example, in this way, they will be ready to upload to the web. This weight is approximate, since a full-width slider image is not the same as a small section image that should not weigh more than 100KB.
The JPG algorithm forces it to give us a representation of the information discarding that which it considers unimportant, which causes the files to have a much lower weight.
Therefore, it is clear that: For photographs, JPG is the most convenient.
The JPG format is ideal for your photo gallery and all the images that will integrate the body of your website.
3.2 When to use PNG on your web?
If they are icons and graphics, you must use PNG.
Among the main advantages of the PNG format we highlight the alpha channel, which adds its algorithm to offer transparency and thanks to this transparency, the PNG format becomes the ideal format when we want to upload to the web: icons, graphics or images with transparent background.
Remember that this type of file can be resized to take up less space and the quality of the image will remain intact.
So, if you have images of buttons, logos, headers, graphics, illustrations or drawings, the ideal format for a website is : PNG.
Use PNG files to upload, for example, your logo. This format will perfectly reflect the colors of your logo and, in addition, with a transparent background so you can place it wherever you want.
4. Banding and bits in jpg and png formats
The word banding may not ring a bell, but if we tell you “those ugly stripes that sometimes appear in gradients” you will surely know what we are talking about. These lines appear when the transition between two or more shades is very smooth and gradual, and our computer is not able to find all the colors needed to represent it.
Banding (also known as color banding) are those hard and marked lines that sometimes appear in the gradients of our photographs, spoiling them completely.
If you work with photo editing or illustration tools such as Photoshop or Illustrator you will have encountered this problem and if you didn’t know why, the answer is in the bits.
Surely more than once, you have opened a photograph on your computer that looked great, and when you started to retouch it with some editing program, out of nowhere, those horrible banding lines appeared.
Or even when retouching it everything went correctly, but when saving it or uploading it to your social networks, suddenly those annoying lines appeared.
If you need to convert a file in jpg format to png format it is as simple as using a file converter like PDF Converter, always taking into account the technical aspects that we have discussed above and its final use.
As mentioned before, the PNG format can contain 8 or 24 bits of depth that sets the number of colors plus an extra channel (alpha channel) of transparency.
If we work with an image of 8bits depth, we do not have a sufficiently high range of colors to obtain a smooth gradient, hence we find the “banding” effect, however, from 16 bits this effect is significantly reduced.
In JPG format files we cannot work with more than 8bits depth, so we must choose PNG, which supports up to 32 bits.
There are also other formats such as EXR, which is more commonly used for photo editing.
Therefore, if we need to edit an image it is better to work with a format that allows us to store 16bits per channel, or more, to have a wider range of tonalities.
Did you read the whole thing? wonderful!
We hope that with all this information, it will be clearer to you when to choose one format or another, depending on the needs of your project.
Do not hesitate to visit our Offiwiz website and contact us with any questions or problems you may have, and of course, take a look at any of our articles or blog guides and tips.